Hand-Holding & Burnout
This will take around 8 mins to read
TLDR: Adding visuals to your workload can lessen the need to hand-hold clients through your processes, and make your onboarding, any training you may create, and interactions you may have with your team and target audience much smoother and much easier to retain. These same aids can increase your accessibility for all clients and boost inclusivity for all readers.
Leaders in industries such as coaching, marketing and branding have made it clear that there is a huge increase in workload, with the same amount of hours in a day, which always results in burnout. These industries are geared toward helping clients create something new and assisting in facilitating growth. Although a lot of business owners are wanting to make really big shifts in their own businesses, they don’t have the energy or capacity to do so.
Lacking capacity and burnout in business ownership seriously hurts our ability to be there fully for our clients and makes it feel more like consistent hand-holding rather than abundant service. Hand holding in business is providing extra support and attention, to calm or lessen anxiety in clients and students. Online leaders have to use even more energy; reiterating points over and over and providing extra support when they aren’t right there next to the client.
Adding visually supportive tools and accommodations is a great way to cut down on the need for additional explanations after meetings, onboardings, and other person to person interactions. When you explain things visually upfront, you have WAY less back and forth emails and less ground for others to argue inefficiently about something, because the understanding is there. You also have something that others can easily pass along. It is not necessary to create these aids yourself, there is support available, so that these accessibility aids aren’t another thing to add to your to do list.
Picture this, you're working in your office, and you're thirsty.
You think to yourself, ‘I need to go get some water’, but you're so engaged in what you're doing or you are attempting to meet a deadline.
You think, Getting up is a distraction or a waste of time.
So you wait.
But the more you wait, you notice you are losing focus. You become tired, and it becomes difficult to stay on task.
If only you got the water right away or or even had a cup ready to go so you could have grabbed it as soon as your body asked.
Visual tools are the water in that example. Visual tools and aids help clients meet the need, the first time. Clients are likely to need much less hand-holding when provided with the right tools initially. So, though it takes a little bit of time now, it saves you a lot of time later.
Here are some quick examples to help you to add visual aids to your process right now. And if you want to see more examples, feel free to head to the Gallery Page, there’s tons of real world client examples and even some walkthroughs of different visual aids.
Using Visual Notes in Your Onboarding Meetings.
If you are welcoming a new client into your client process, there is a large amount of information shared during that time. Some leaders and coaches will type out notes or send a recording of the meeting for the client to rewatch. However, just like many of us, a new client may not have the capacity to read through notes or watch yet another Zoom video, not to mention, this sort of learning is very difficult for visual learners. These practices usually lead to clients having more questions which ultimately leads to more work for you. One of the ways that you can avoid some of this extra effort in the beginning, is by already having a visual aid available, showing the steps of your process and how it works. You can provide this before the call or during the meeting and allow them time to review it. It will be much easier for them to retain the information with visuals and the verbal information, especially if they are visual learners.
Taking Visual Notes During Meetings.
Another way of cutting down on your need to repeat points again and again is taking visual notes during collaboration calls and providing those visual notes to clients. These are pretty simple to create, you simply write down the main ideas that are most vital and come up with simple icons that help them quickly look at that picture and get an idea of what was discussed.
No worries, if you're not a professional artist or you don't have the funds to hire a visual graphic facilitator. Head over to the blog post that I wrote regarding taking your own visual notes with some simple how-to videos for basic symbols that a lot of leaders use and how to infuse that into your note taking.
Implement a Visual Calendar for Events and Use Automatic Reminders.
Setting up your meetings and sending a simple calendar with meeting dates circled is a great idea. Google and other online calendars can get really cluttered and the way information is stored on these platforms isn't very visually obvious. If they have a lot of things happening that day, for instance, items can be hidden. So having one calendar that's specific to your project is really helpful. Gone are the days of endless zoom call invites that clog the email inbox and confuse the whole team.
Record Video Walkthroughs or detailed instructions.
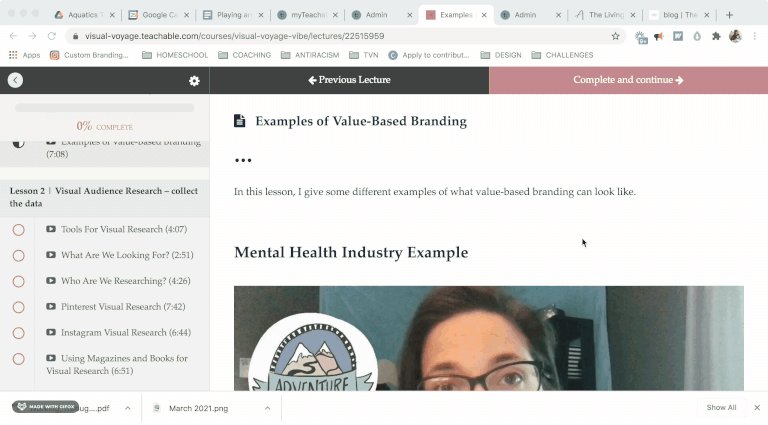
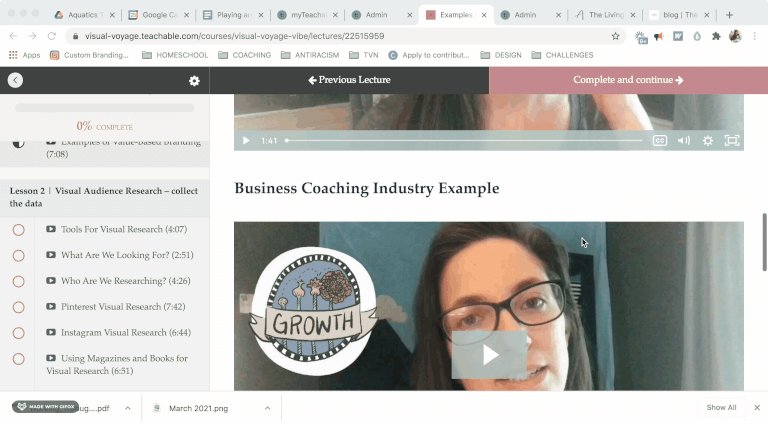
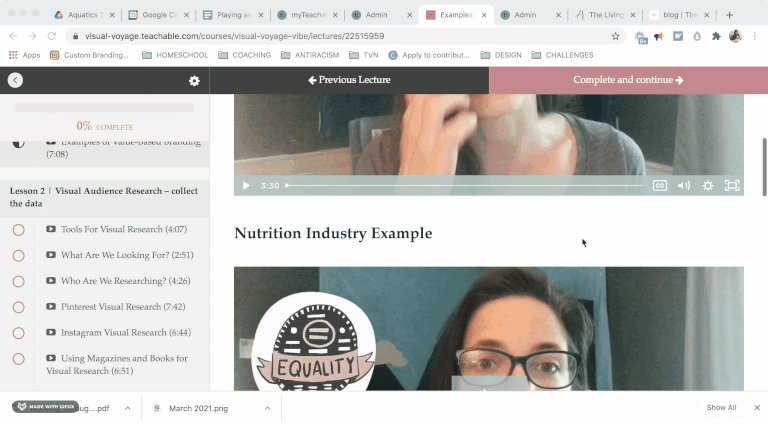
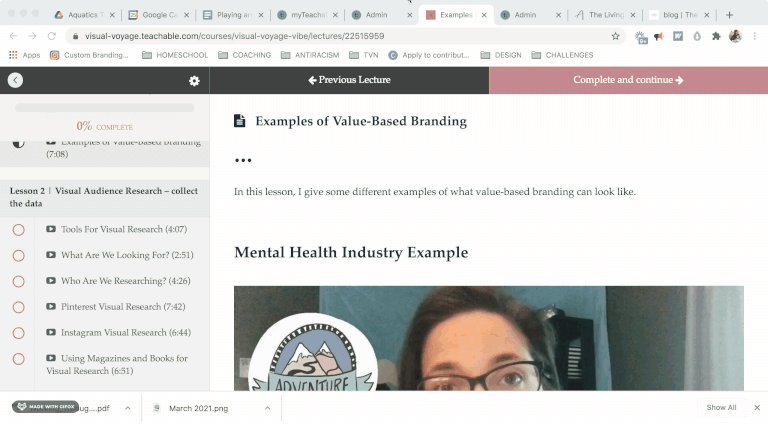
Create some walkthroughs of your most commonly asked questions. Keeping track of which questions are asked the most, and creating a FAQ section will help alleviate many of the repetitive questions you receive. Provide walkthroughs and demonstrations on how to find answers independently or how to complete the tasks, etc. Maybe it's a way that you want them to prep meals for a nutrition program or how to access an online client portal. Don't assume that people will already know something. Always prepare a walkthrough and have it available. Creating client specific walkthroughs is a great idea as well and will prevent unnecessary and time consuming hand holding.
This walkthrough image in this section was a quick screen recording to show my virtual assistant how I wanted the videos in the Vibe course laid out. It took me 1 minute to make and saved me 10 minutes of back and forth.
If you want to learn how to make a video walkthrough, I have an article that teaches two ways of doing just that. One video is about using Loom and the other is using Google Slides for walkthroughs. Check out the Magic of Screen shares article.
Adding visual accessibility to your workflow and processes may take a bit of work upfront, but is definitely going to support you in the long run.
Here are some supports available to you →
Have questions about this article? Leave a comment below or email me at laura@illustrative.us.
Author | Laura Matteson
Laura is a neurodivergent artist, mother, wife, founder of Illustrative with fancy drawing skills and a huge bucket-full of hope and love for humanity.
AUTHOR | LAURA MATTESON
Laura Matteson is a neurodivergent artist, mother, wife and founder of Illustrative with fancy drawing skills and a huge bucket full of hope for humanity.